2019.12.31
研修
Visual Studio Codeで保存時自動整形の設定方法

Visual Studio Codeで保存時自動整形の設定方法
今回の内容は、研修ではないのですが、
自分の開発環境を良くするために取り組んだことについてまとめています。
タイトルにもありますが、
Visual Studio Codeを使用しており、自動整形してくれる機能を追加したいと思った次第です。
自動整形
やっぱり設定とかめちゃくちゃ難しいんじゃ・・・。
そう思いながらも調べてみると、
Visual Studio Code自体に自動整形の設定ができる設定項目が見つかりました。

少し拍子抜けするものの、実装できそうでホッとする私がいました。
POINT
自動整形は、設定から実装できる。
| 設定手順 |
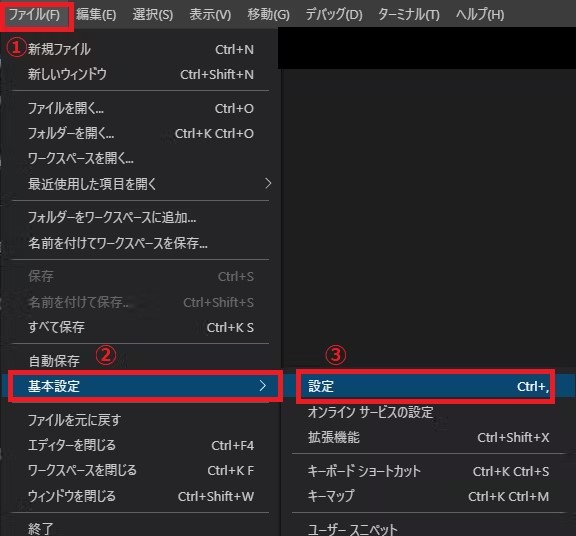
1. [ファイル] > [基本設定] > [設定] で設定画面を開きます。

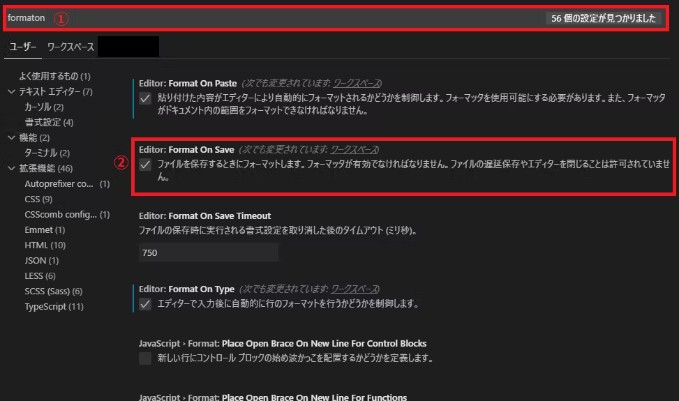
2. 検索ボックスに 『formaton』 と入力すると、
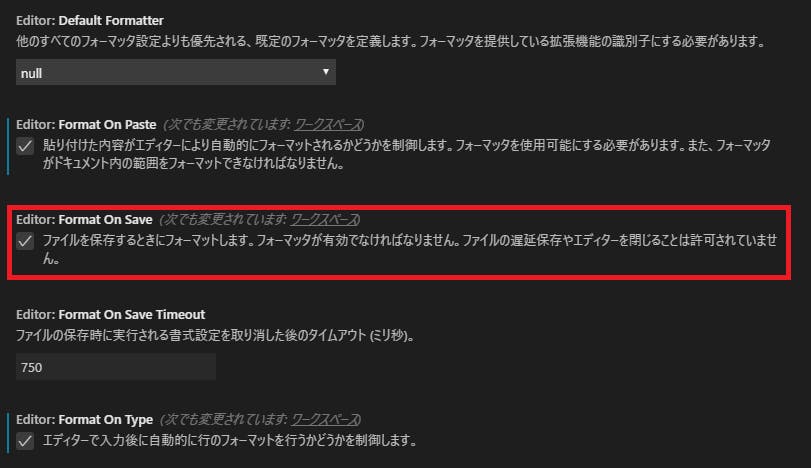
『Editor: Format On Save』 があるので、これにチェックを入れます。

これで完成です。
と、そのはずだったのですが、試してみても上手くいかないんです。
自分はここで一旦詰まりました。
チェックを入れても自動整形されない・・・。
一体何が原因なんだろう・・・。
1つの記事ではわからないので、色々な記事を調べてみることに・・・
そうして、いくつも記事を繰り返し見続けて見つけたのが、
[Alt] + [Shift] + [F]を毎回押すのめんどくさい という言葉でした。
自動整形するコマンドということなので押してみると、

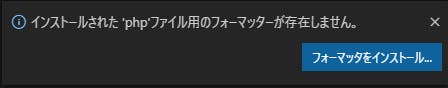
フォーマッタが入ってなかった!!!
自動整形してくれるフォーマッタがないのに、自動整形っていうのは無茶ですね(笑)
| フォーマッタ |
というわけで、 [Alt] + [Shift] + [F] を押してみると
フォーマッタがないということが分かりました。
となれば、次にすることは『フォーマッタをインストール』です。
早速、[フォーマッタをインストール]をクリックしてみると、
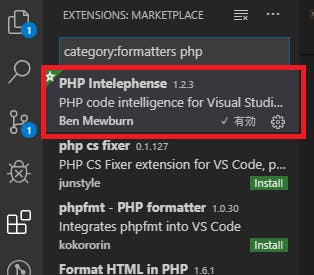
現在触っている言語が PHP だったので、PHP用のフォーマッタが自動で検索されました!

どれがいいのかわからないけれど、
『PHP Intelephense』 をインストールして保存してみると、できました!!!
感動よりも、解決できてホッとする方が本音でした。
少しでも困っている方の参考になればと思います。
まとめ
にしてもフォーマッタがなければ、動かないのは当然ですよね。
虚空に向かって、ただ「自動整形しろ!」と叫んでいるだけ・・・。
ということで、今回は『保存時に自動整形してくれる機能を搭載する方法』についてまとめてみました。
こうして少しずつ開発しやすい環境にしていければいいなと思っています。
最後まで読んでいただき、ありがとうございました。












